今儿个天气不错,阳光明媚,就是有点儿“热晴”。不过,咱得赶紧抓住这股“热劲”,来聊聊这个让人又爱又恨的“box-szing”属性。这玩意儿,说它是个“装逼”神器,一点儿也不过分。别急着翻白眼,听我慢慢道来。

你瞧,这“box-szing”属性,简直就是个“霸王条款”,它说:“在我的地盘,就得听我的!”简直拽得跟二五八万似的。可偏偏它还真有这个本事,让那些盒子们纷纷拜倒在它的“石榴裙”下。我就纳闷了,这不就是个“盒子大小”的设置嘛,怎么就那么大能耐?
有时候,我真是“咬牙切齿”,这“box-szing”属性怎么就能这么“任性”?它让盒子们“膨胀”,也让盒子们“缩水”,简直比“魔术师”还厉害。可转念一想,这不正是它的魅力所在吗?哈哈,咱们这群“苦逼”的前端开发者,还真得感谢它呢!
说起这个“box-szing”属性,我就想起那句:“人生如戏,全靠演技。”这属性简直就是个“戏精”,在不同的场景下,它都能发挥出让人意想不到的效果。不信?那你可真是“图样图森破”了。
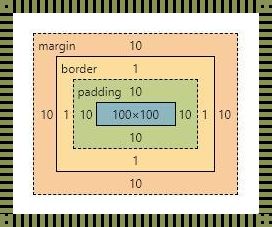
来,咱们来点儿“硬核”的。这“box-szing”属性,学名叫做“盒模型大小调整”,听着是不是觉得“高大上”?其实,说白了,它就是个“调戏”盒子的工具。你把它设置为“content-box”,那盒子们就老老实实地按照内容大小来;你把它设置为“border-box”,嘿,盒子们瞬间变得“膨胀”起来,把边框和内边距都算进去。这不就是“一键美颜”吗?哈哈!
我知道,这时候你可能要“吐槽”了:“你丫的,说来说去,不就是个box-szing属性嘛,至于这么‘激动’吗?”嘿,你还真别说,这属性虽然“貌不惊人”,但用处可大着呢!它能让你在布局时,更加游刃有余,轻松应对各种“奇葩”需求。这不,它又成了我们这群“苦逼”开发者的“救星”!
有时候,我在想,这“box-szing”属性是不是“成精”了?它怎么就能这么“贴心”地为我们考虑呢?当然了,它偶尔也会“犯二”,让人哭笑不得。但总的来说,它还是个“可爱”的家伙。
写到这儿,我都有点儿“心疼”这个“box-szing”属性了。你说,它得多“努力”,才能让我们这群开发者又爱又恨啊!哈哈,不过,这就是它的魅力所在,不是吗?
行了,今儿就聊到这儿吧。我得去“拥抱”一下这个“box-szing”属性,看看它还能给我带来哪些“惊喜”。别忘了,咱们这可是在“装逼”的道路上,越走越远呢!谁让这个“box-szing”属性,就是个“装逼”神器呢!哈哈!#